Bonsoir
Peut on changer les couleurs d un widget d un xthl ?
Merci à vous
Cordialement
bonjour,
comme pour tous les autres widgets, la personnalisation passe par l’écriture d’un widget HTML.
cdt
Merci @fgtoul
Mais qd on sait pas le faire , on fait une demande?
Moi j aimerais avoir juste la même chose et pouvoir changer les couleurs
Alors si un spécialiste passe par là ça serais bien
Merci à tous
Cdt
Si c’est une demande, alors il faudra faire un effort pour nous dire ce que tu attends.
ou alors on se contente des couleurs par défaut ![]()
Car comme déjà dit plusieurs fois, le code css / javascript alourdit l’IPX800, alors perso, je préfère ajouter du code pour des fonctions qui n’existent pas, plutôt que pour de l’esthétique.
meme widjet que le xthl mais juste pouvoir changer les couleurs c’est tout
cdt
bonsoir,
les widgets X-THL n’existent pas, je ne vois toujours pas comment nous pourrions t’aider.
bonsoir
ah on a pas les codes de c’est widjets
cdt
Encore une fois, les widgets Xthl n’existent pas, nous ne savons pas ce que tu appelles ainsi : c’est une jauge? Un graph ? C’est quoi ?
Tu as une capture écran ?
bonjour @fgtoul

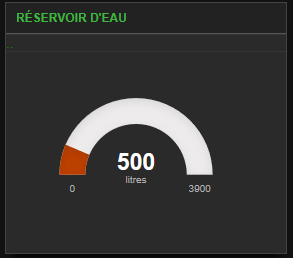
c’est celui la que je voudrait changer d ecouleur
cdt
Bonjour
Donc cest un widget « entrée analogique »
Il y a déjà des exemples sur le forum avec des jauges droites appelées Meters.
Cdt
merci @fgtoul
mais je prefere nettement les autres si possible
cdt
bonjour,
je change le titre du sujet qui en définitive n’a rien à voir avec le X-THL
à toute fin utile, voici un widget pour ta jauge de cuve :
rouge à 0, puis vert puis bleu à 100%
les couleurs sont modifiables dans le code
var hauteurEau=(datasources["STATUS_IPX"]["response"]["analog1"] - 13107) * 0.00009536888 *100 ;
var largeurCuve=118; //largeur cuve en cm
var longueurCuve=270; //longueur cuve en cm
var vt=3000; //volume total cuve
//calcul volume Eau
var ve=0;
ve=hauteurEau*largeurCuve*longueurCuve;
ve=(ve/1000).toFixed(0);
return `
<script>
var gg1 = new JustGage({
id: "gg1",
value : ${ve},
min: 0,
max: ${vt},
decimals: 2,
gaugeWidthScale: 1,
title: "titre",
label: "litres",
valueFontColor:"#ffffff",
levelColors: [
"#ff0000",
"#00ff00",
"#0000ff"
],
counter: true,
});
</script>
<div id="gg1"></div>
`;
bonne journée
merci @fgtoul
tu vois bien que tu savais ce que je voulais lol
est ce que je peut juste changer la couleur du litrage (2776 )car la c 'ets noir et ca ne ressort pas
et est ce que c’est normal que la jauge bouge en permanence ? je pense que oui mais bon peut etre une astuce pour rafraichir moins souvent
merci a toi
Non je ne savais pas ce que tu voulais. C’est ta capture qui m’a mis sur la piste.
Lorsque tu poses une question sur le forum, essaie d’être plus précis dans ton énoncé, cela évitera le temps perdu.
j’avais supprimé ma réponse car la jauge se réinitialise au rythme de la datasource. Je n’ai pas trouvé comment provoquer seulement un refresh à intervalle régulier, je cherche encore ![]()
Je rétablis ma réponse au dessus pour les curieux.
Je passe le texte en blanc.
tu vas trouver pour la reinitialisation de la jauge je suis confiant
voici une solution plus gracieuse, bien que non parfaite
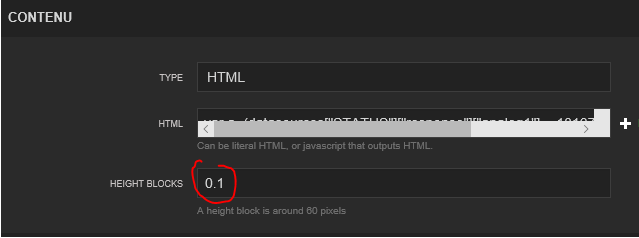
- créer un widget type HTML , régler la hauteur à 0.1 block

puis coller ce code
var a=(datasources["STATUS"]["response"]["analog1"] - 13107) * 0.00009536888 *100 ;
gg1.refresh(a.toFixed(0));
return `
<div style="color:green">..</div>
`;
- Ajouter un autre widget HTML de hauteur 3 blocks
coller ce code :
<div id=gg1></div>
<script>
var gg1 = new JustGage({
id: "gg1",
value : 0,
min: 0,
max: 3900,
decimals: 2,
gaugeWidthScale: 0.9,
valueFontColor: "#ffffff",
levelColors: [
"#ff0000",
"#00ff00",
"#0000ff"
],
counter: true,
label:"litres"
});
</script>
Tous les paramètres (min, max, gaugeWidthScale, …) et les couleurs sont modifiables
ici des dégradés automatiques Rouge > vert > bleu
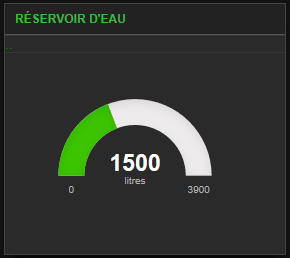
Le tout donne ceci :




Je met ça en œuvre dans la soirée
Je te tiens au courant
bonsoir @fgtoul
je viens de mettre en place et ca m’affiche 87 litres au lieu de 2700
cdt
je pense que tu pourrais faire un effort !
le widget est un exemple. C’est à toi d’adapter les formules en fonction de ton capteur et de ce que tu souhaites, d’autant plus que tu les as juste au dessus.
revoici le code du premier widget.
var hauteurEau=(datasources["STATUS_IPX"]["response"]["analog1"] - 13107) * 0.00009536888 *100 ;
var largeurCuve=118; //largeur cuve en cm
var longueurCuve=270; //longueur cuve en cm
//calcul volume Eau
var ve=0;
ve=hauteurEau*largeurCuve*longueurCuve;
ve=(ve/1000).toFixed(0);
gg1.refresh(ve);
return `
<div style="color:green">..</div>
`;