Un message a été scindé en un nouveau sujet : Bien Triste nouvelle
Voici un l’exemple de mon Dashboard avec widgets revisités, suivant les tutos de @fgtoul
, pilotage avec ecodevice et entree analogique
javascript correspondant pour les 4 linéaires
<canvas style="margin-top:15px;" id=daniel10 data-type="linear-gauge"
data-width="290"
data-height="100"
data-min-value="0"
data-max-value="15"
data-border-radius="0"
data-borders="0"
data-bar-begin-circle="false"
data-title="Intensité PH 1"
data-units="Amperes"
data-tick-side="left"
data-bar-stroke-width="3"
data-color-bar-stroke="transparent"
data-highlights='[
{ "from": 0, "to": 5, "color": "green" },
{ "from":5, "to": 10, "color": "rgba(255,255,0,1)" },
{ "from": 10, "to": 15, "color": "rgba(255,30,0,1)" }
]'
data-major-ticks="0,5,10,15"
data-color-minor-ticks="blue"
data-minor-ticks="5"
data-color-plate="transparent"
data-color-numbers="#ccc"
data-color-major-ticks="green"
data-color-bar-stroke="#444"
data-number-side="left"
data-needle-side="right"
data-animate-on-init=""
data-animated-value="true"
data-stroke-ticks="true"
data-color-title="#fff"
data-color-units="#fff"
data-color-numbers="#eee"
data-color-needle-start="rgba(240, 128, 128, 1)"
data-color-needle-end=""
data-value-box="true"
data-color-value-text="#fff"
data-color-value-box-background="red"
data-animation-rule="bounce"
data-animation-duration="500"
data-font-value="Led"
data-font-numbers-size="40"
data-font-title-size="40"
data-font-units-size="80"
data-font-numbers="Led"
data-font-units="mistral"
data-color-bar-progress = "rgba(245,125,125,1)" //bar de progression debut
data-color-needle="yellow" //aiguille
// data-color-bar-end="transparent"
data-color-bar-progress-end="red" //bar de progression fin
data-bar-progress="true"
></canvas>;
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js""/>
et celui pour widget les circulaires
<center>
<canvas id=daniel14 style="margin-top:15px;" data-type="radial-gauge"
data-width="240"
data-height="240"
data-units="°C"
data-title="false"
data-value="true"
data-min-value="0"
data-max-value="40"
data-major-ticks="0,10,20,30,40""
data-minor-ticks="2"
data-stroke-ticks="false"
data-highlights='[
{ "from": 0, "to": 10, "color": "rgba(0,255,0,.15)" },
{ "from":10, "to": 20, "color": "rgba(255,30,0,.25)" },
{ "from": 20, "to": 30, "color": "rgba(255,255,0,1) " },
{ "from": 30, "to": 40, "color": "rgba(255,0,225,.25)" }
]'
data-color-plate="#222"
data-color-major-ticks="#f5f5f5"
data-color-minor-ticks="#ddd"
data-color-title="#fff"
data-color-units="#ccc"
data-color-numbers="#eee"
data-color-needle-start="rgba(240, 128, 128, 1)"
data-color-needle-end="rgba(255, 160, 122, .9)"
data-value-box="true"
data-font-value="Led"
data-font-numbers="Led"
data-animation="false"
data-value-int="2"
data-value-dec="1"
data-font-numbers-size="30"
data-font-units-size="30"
data-font-value-size="35"
></canvas>
</center>
Script source de données
a=datasources["linky"]["response"]["T1_IINST1"];
b=datasources["linky"]["response"]["T1_IINST2"];
c=datasources["linky"]["response"]["T1_IINST3"];
d=((datasources["STATUS"]["response"]["analog0"] * 0.000050354) - 0.25) / 0.028;
e=((datasources["STATUS"]["response"]["analog1"] * 0.000050354) - 0.25) / 0.028;
f=datasources["linky"]["response"]["T1_PAPP"] /1000;
var gauge1 = document.gauges.get('daniel10');
gauge1.value=a;
var gauge2 = document.gauges.get('daniel11');
gauge2.value=b;
var gauge3 = document.gauges.get('daniel12');
gauge3.value=c;
var gauge4 = document.gauges.get('daniel13');
gauge4.value=d;
var gauge5 = document.gauges.get('daniel14');
gauge5.value=e;
var gauge6 = document.gauges.get('daniel15');
gauge6.value=f;
return `
<div>Javascript pour mise à jour des jauges</div>
`;
Cordialement, Daniel
Bonjour
Pas maldu tout les compteurs personalisé
Bonsoir
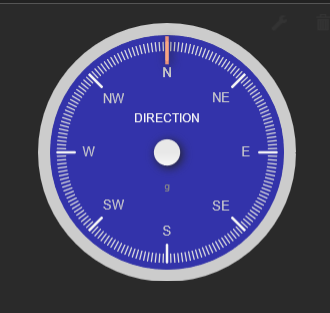
Un peux hors sujet ; j’ai installer une girouette et j’essaie de mettre votre rosace ; que j’utilisai sur la V4 @fgtoul mais rien de s’affiche en V5.
C’est sur je fais une erreur mais laquelle ? ![]()

Bonne soirée
bonsoir @tous30
je pense qu’il manque la référence au script externe.
voir l’article plus complet :
Jauges analogiques — GCE Electronics (gce-electronics.com)
Merci je regarde cela
Oups : je n’avais pas vu qu’il s’agissait de l’IPX800 V5 ![]()
Outre l’utilisation de l’API V5, le widget ne fonctionne pas tel quel sur V5 et demande une adaptation : le javascript doit être inséré dans des balises.
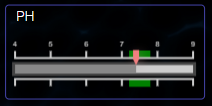
Exemple avec le Widget pH :

<canvas style="margin-top:15px;" id=fgtoul7 data-type="linear-gauge"
data-width="220"
data-height="75"
data-min-value="4"
data-max-value="9"
data-border-radius="0"
data-borders="0"
data-bar-begin-circle="false"
data-title=""
data-units=""
data-value="5.2"
data-bar-stroke-width="3"
data-highlights='[{"from": 7.2, "to": 7.8, "color": "green"}]'
data-major-ticks="4,5,6,7,8,9"
data-minor-ticks="1"
data-color-plate="transparent"
data-color-numbers="#ccc"
data-color-major-ticks="#ccc"
data-color-bar-stroke="#444"
data-number-side="left"
data-needle-side="left"
></canvas>
<script type="text/javascript">
let IPX_apiKey="xxxxx"; //renseignez votre apikey IPX
let idX200="5046272"; //X200 sur canal 0 de X-Bridge
var gauge7;
function initb() {
getStateb((ipxb) => {
gauge7 = document.gauges.get("fgtoul7");
gauge7.value=parseFloat(ipxb.anaPhVal)/100; // pH sur X200 canal 0 sur X-Bridge
});
}
function getStateb(cb) {
fetch("/api/ebx/x200/" + idX200 + "?ApiKey=" + IPX_apiKey, {method: "GET"}).then((ret) => { // Get IPX object
ret.json().then((ipxb) => {
cb(ipxb);
});
});
}
/* Auto refresh (optional) */
function autoRefreshb() {
setInterval(() => {
initb();
}, 60000); // 60 sec
}
initb();
autoRefreshb();
</script>
Rien de grave
Pour le moment ça ne fonctionne pas mais il faut que je regarde et modifie cela :: ```
fetch(« /api/ebx/x200/ »
Encore merci
Dans l’exemple, le GET par Api est adapté au pH sur X200.
Il faut effectivement récupérer la valeur analogique de votre Girouette par la requête adaptée
Bonjour @fgtoul
Je n’arrive pas à faire fonctionner ce widget HTML
J’ai modifier le chemin soit ( récupéré via API DECK)
function getStateb(cb) {
fetch("/api/object/function/1048576"?ApiKey=" + IPX_apiKey, {method: "GET"}).then((ret) => {
J’ai aussi modifié
gauge7.value=parseFloat(ipxb.anaPhVal)/100;
en mettant gauge7.value=150 ou ("150") pour faire des essais mais sans succès .
L’ APIkey à bien été renseigné .
Merci de votre aide.
Bonne soirée
Bonjour,
Bien voila ça fonctionne.
Je vous joint le code complet adapté pour une utilisation sur la V5
Bonne journée
<center>
<canvas id=fgtoul7 style="margin-top:15px;" data-border-shadow-width="0"
data-width : "200"
data-height : "200"
data-color-numbers="#ccc"
data-color-major-ticks="#f5f5f5"
data-animation-duration="1500"
data-animation-rule="linear"
data-highlights="false"
data-units="ᵍ"
data-major-ticks="N,NE,E,SE,S,SW,W,NW,N"
data-max-value="360"
data-min-value="0"
data-minor-ticks="22"
data-borders="true"
data-type="radial-gauge"
data-title="DIRECTION"
data-stroke-ticks="false"
data-color-needle-shadow-down="#222"
data-color-border-outer-end="#ccc"
data-color-border-outer="#ccc"
data-border-outer-width="10"
data-border-middle-width="0"
data-border-inner-width="0"
data-needle-width="3"
data-needle-end="99"
data-needle-start="75"
data-needle-type="line"
data-needle-circle-outer="false"
data-needle-circle-size="15"
data-color-needle-circle-outer="#ccc"
data-color-circle-inner="#fff"
data-value-text-shadow="false"
data-value-box="false"
data-color-needle-end="rgba(255, 160, 122, .9)"
data-color-needle="rgba(240, 128, 128, 1)"
data-color-minor-ticks="#ddd"
data-color-plate="#33a"
data-start-angle="180"
data-ticks-angle="360"
data-animation-target="plate"
data-color-title="#f5f5f5"
data-font-title-size="19"
></canvas>
</center>
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js" > </script>
<script type="text/javascript">
let IPX_apiKey="votre APIKEY systeme APIKEY"; //renseignez votre apikey IPX
var gauge7;
function initb() {
getStateb((ipxb) => {
gauge7 = document.gauges.get("fgtoul7");
gauge7.value=(ipxb.anaRealValue) ;
});
}
function getStateb(cb) {
fetch( "/api/object/function/1048576?ApiKey=" + IPX_apiKey, {method: "GET"}).then((ret) => {
ret.json().then((ipxb) => {
cb(ipxb);
});
});
}
/* Auto refresh (optional) */
function autoRefreshb() {
setInterval(() => {
initb();
}, 6000); // 6 sec
}
initb();
autoRefreshb();
</script>
bonjour @tous30
beau travail d’adaptation ![]()
pour les lecteurs : pensez à renseigner votre apiKey dans le code, ainsi qu’à modifier l’url de la requête en fonction de votre configuration.
Ici, @tous30 a lié la valeur analogique du capteur « girouette » à l’entrée d’un objet Fonction ayant 1048576 pour ID, puis utilise le résultat pour affichage dans le widget. .
bonne journée
Le mérite vous revient @fgtoul
Bonjour,
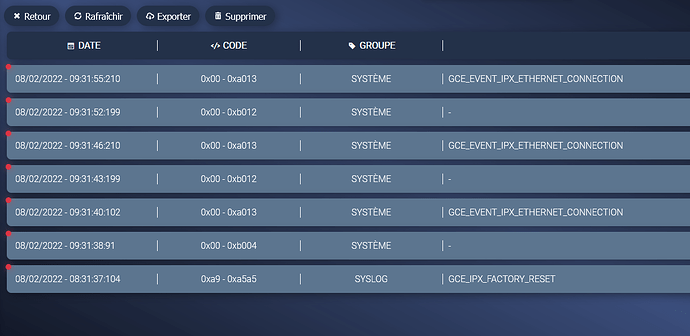
Est-ce que votre ip800v5 reboot a chaque fois que vos widgets se rafraichissent ?
Sur le mien quand je calcul ma conso electrique (soustraction de 2 valeurs), il reboote.
Cdlt
JC
Bonjour,
les appels API dans les widgets HTML posent problème sur V5.
Une analyse du problème est en cours.
Normalement, l’ipx ne reboote pas, mais perd la connexion réseau.
bonne journée.
Bonjour à tous, super travail fgtoul !!! Je fait appel à vous car j’ai suivi le wiki mais j’ai dù passer à côté de quelques choses. cela fait 2 jours et je trouve pas.
J’ai mis en place les différent éléments dans mon ipx800v4 Code, script, data sources…
tout s’affiche correctement mais je n’ai pas la valeur de ma température ext. Quelle est la manip pour que ma jauge affiche l’entrée analogique désiré?
Merci pour votre aide
Bonjour Domo31
les jauges sont mises à jour par le javascript ![]()
bonne journée
Bonjour,
Dans le fichier status : xxx.xxx.xxx.xxx:yyyy/user/status.xml vous avez la liste des entrées sorties EX:
<analogV31>0</analogV31>
<xths01>0</xths01>
<xths02>0</xths02>
<xths03>0</xths03>
<xths11>0</xths11>
Puis dans le code JAVAscript après response [vous mettez la variable que vous souhaitez (Ex : xths1 ). Pensez que les valeur sont brut donc il faut les convertir (Ex 175.72 / 65535 )- 46.85 )
EX
a=((datasources["STATUS"]["response"]["xths1"] *175.72/65535 )-46.85).toFixed(2);
Cordialement
Bonsoir fgtoul, désolé je ne suis vraiment pas dans la programmation pousser. Pourriez vous me guider, j’ai une sonde x-thl , ma config est comme ci dessous, c’est à la place des pointiller que je dois rentré la bonne donnée? Mais laquelle car la sonde x-thl est sur le bus + et - et le 3.3v.
a=(((datasources[« STATUS »][« response »][« … »] * 0.00323)- 1.63) / 0.0326).toFixed(2);
var gauge4 = document.gauges.get(‹ tempAir ›);
gauge4.value=Math.floor(a);
return `
Cordialement
Merci pour votre aide Domo 31
Bonjour,
oui, c’est bien là qu’il faut mettre le nom de la ressource XTHS01 ou XTHS04, …
a=(((datasources["STATUS"]["response"]["xths01"] * 0.00323)- 1.63) / 0.0326).toFixed(2);
NB :
-
XTHS01,02,03 concernent le X-THL1 avec dans l’ordre temp, humidité, luminosité,
-
XTHS04,05,06 concernent le X-THL2 avec dans l’ordre temp, humidité, luminosité,
-
etc
-
La base de données créée sur le dashboard doit être nommée comme dans le code, c’est à dire STATUS.
bonne journée