Bonsoir, merci pour les expplications fgtoul ça fonctionne.
Super travail et merci pour tous les tutos !!!
Cordialement
Bonsoir fgtoul,
Ne peut on pas insérer dans le code javascript que vous avez réaliser, la possibilité, en fonction des différents cas/plage de température, directement l’activation d’une sortie de l’IPX ?
Merci d’avance,
Bonne soirée
bonjour @nicocau,
c’est faisable par scenario avec des comparateurs. De cette manière, vous conservez le caractère autonome alors qu’un widget doit être affiché pour piloter les E/S.
bonne journée
Bonjour,
Je viens de remplacer ma V4 par une V5, je n’arrive plus à faire fonctionner les jauges analogiques personnalisées , après plusieurs jours de lecture des blogs je dois passer à coté de quelque chose.
Pouvez-vous m’aider svp?
Voici ce que j’ai fait:
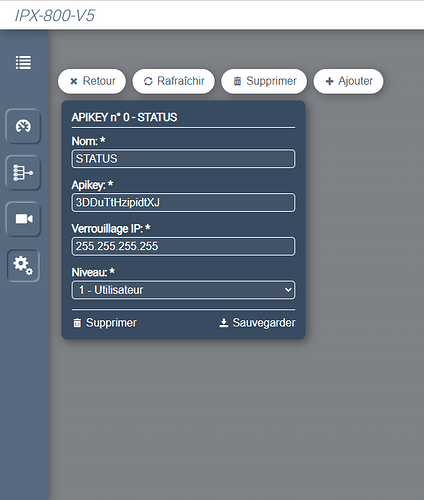
j’ai créer un API key
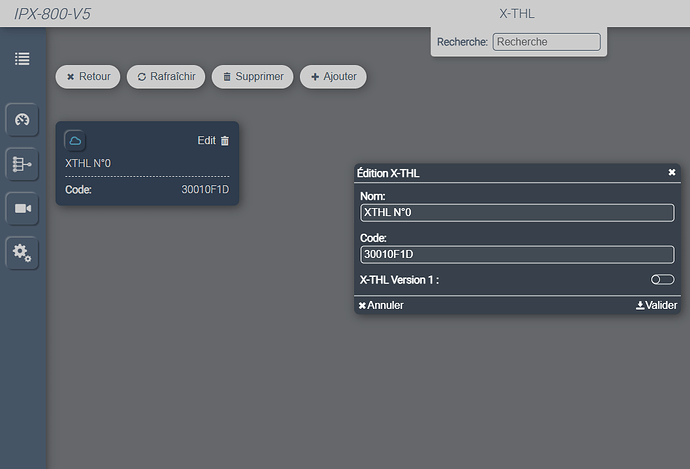
j’ai créer un objet XTHL
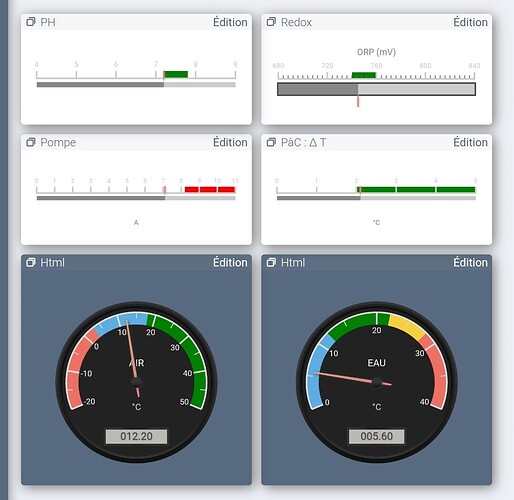
et un Widget
<center>
<canvas id=fgtoul1 style="margin-top:15px;" data-type="radial-gauge"
data-width="200"
data-height="200"
data-units="°C"
data-title="Temperature"
data-min-value="-10"
data-max-value="50"
data-major-ticks="[-10,0,10,20,30,40,50]"
data-minor-ticks="5"
data-stroke-ticks="true"
data-highlights='[
{"from": -10, "to": 0, "color": "rgba(0,0, 255, .3)"},
{"from": 0, "to": 50, "color": "rgba(255, 0, 0, .3)"}
]'
data-ticks-angle="225"
data-start-angle="67.5"
data-color-major-ticks="#ddd"
data-color-minor-ticks="#ddd"
data-color-title="#eee"
data-color-units="#ccc"
data-color-numbers="#eee"
data-color-plate="#222"
data-border-shadow-width="0"
data-borders="true"
data-needle-type="arrow"
data-needle-width="4"
data-needle-circle-size="7"
data-needle-circle-outer="true"
data-needle-circle-inner="false"
data-animation-duration="1500"
data-animation-rule="linear"
data-color-border-outer="#333"
data-color-border-outer-end="#111"
data-color-border-middle="#222"
data-color-border-middle-end="#111"
data-color-border-inner="#111"
data-color-border-inner-end="#333"
data-color-needle-shadow-down="#333"
data-color-needle-circle-outer="#333"
data-color-needle-circle-outer-end="#111"
data-color-needle-circle-inner="#111"
data-color-needle-circle-inner-end="#222"
data-value-box-border-radius="0"
data-color-value-box-rect="#222"
data-color-value-box-rect-end="#333"
data-font-value="Led"
></canvas>
</center>
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js" > </script>
<script type="text/javascript">
let IPX_apiKey="3DDuTtHzipidtXJ"; //renseignez votre apikey IPX
let idxths1="30010f1d"; //xths1 sur canal 0
var gauge1;
function initb() {
getStateb((ipxb) => {
gauge1 = document.gauges.get("fgtoul1");
gauge1.value=parseFloat(ipxb.anaPhVal)/100; // pH sur X200 canal 0 sur X-Bridge
});
}
function getStateb(cb) {
fetch("/api/ebx/xths1/" + idxths1 + "?ApiKey=" + IPX_apiKey, {method: "GET"}).then((ret) => { // Get IPX object
ret.json().then((ipxb) => {
cb(ipxb);
});
});
}
/* Auto refresh (optional) */
function autoRefreshb() {
setInterval(() => {
initb();
}, 60000); // 60 sec
}
initb();
autoRefreshb();
</script>
Mais rien ne fonctionne
Bonjour,
les widgets Html V4 et V5 ne fonctionnent pas de la même manière.
Un réadaptation est nécessaire.
Vous trouverez un exemple de widget retravaillé pour l’ipx800 V5 dans ce post:
Bonne journée
Merci beaucoup, j’étais passé à coté de ce tuto
ce tuto est antérieur à l’arrivée de l’API HTML Widget. Vous pouvez adapter le javascript pour utiliser cette API (recommandé).
Bonjour à tous,
![]() V5 : Affichage de la direction des vents - Cartes Ethernet IPX800 / Tutoriels - GCE Electronics - Forum domotique - IPX800 - EcoDevices etc…
V5 : Affichage de la direction des vents - Cartes Ethernet IPX800 / Tutoriels - GCE Electronics - Forum domotique - IPX800 - EcoDevices etc…
Dans le tuto en lien ci-dessus, vous trouverez un code à jour pour l’IPX800 V5, utilisant l’API Widget HTML comme préconisé.

Le tutoriel présente un widget spécifique à l’affichage de la direction du vent mais s’adapte à tous les types de jauges Canvas-Gauge.
Bonne journée
Pensez à mettre vos Canvas-Gauges à jour en modifiant la référence à la librairie sur vos dashboards V4 ou V5.
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.7/all/gauge.min.js""/>
Vous pourrez surveiller les mises à jour sur cette page :
canvas-gauges/download at gh-pages · Mikhus/canvas-gauges · GitHub
N’utilisez pas le lien vers « Latest ». Certes la dernière version serait automatiquement téléchargée à l’ouverture du dashboard, mais en cas de modification profonde de l’API, vos widgets risqueraient de ne plus fonctionner. Il faut toujours vérifier le bon fonctionnement d’une version avant de l’appliquer.
Bonjour à tous,
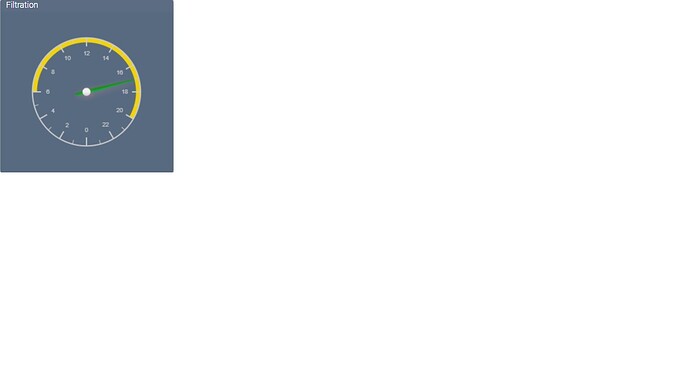
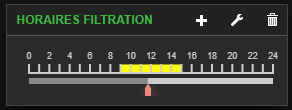
Je suis parti de cette excellente idée de pour essayer de l’adapter à ma configuration basée sur une IPX800v5 et une pompe à vitesse variable. La plage de la vitesse V1 dont les limites horaires basse (Hmin) et haute (Hmax) sont calculées par des fonctions et stockées dans des variables analogiques Hmin et Hmax, s’affiche en jaune, et l’heure courante stockée dans la variable H est indiquée par l’aiguille verte.
Malheureusement le widget ne se met pas à jour, sauf si je rentre manuellement ces valeurs, ce qui n’est pas l’esprit. Il doit donc y avoir quelque chose à corriger dans le script.
<canvas id="filtration" data-type="radial-gauge"
data-width="190"
data-height="190"
data-min-value="0"
data-max-value="24"
data-major-ticks="0,2,4,6,8,10,12,14,16,18,20,22,0"
data-minor-ticks="2"
data-stroke-ticks="true"
data-highlights="[]"
data-color-plate="transparent"
data-color-major-ticks="#ccc"
data-color-minor-ticks="#ccc"
data-color-numbers="#ccc"
data-color-needle="#1f8f1f"
data-color-needle-end="#1f8f1f"
data-needle-circle-size="7"
data-needle-circle-outer="true"
data-needle-circle-inner="false"
data-animation-rule="linear"
data-animate-on-init="false"
data-animated-value="true"
data-value="0"
data-value-box="false"
data-borders="0"
data-border-shadow-width="0"
data-start-angle="0"
data-ticks-angle="360"> <!-- cercle complet -->
</canvas>
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js"></script>
<script>
var H = 327746;
var Hmin = 327698;
var Hmax = 327727;
var gaugeId = "filtration";
window.GCE_Refresh.push(function(data) {
switch (data['_id']) {
case H:
updateGauge(gaugeId, data.value);
break;
case Hmin:
Hmin = data.value;
updateHighlight();
break;
case Hmax:
Hmax = data.value;
updateHighlight();
break;
}
});
function init() {
GCE_API.getANA(H).then((ret) => {
updateGauge(gaugeId, ret.value);
});
GCE_API.getANA(Hmin).then((ret) => {
Hmin = ret.value;
updateHighlight();
});
GCE_API.getANA(Hmax).then((ret) => {
Hmax = ret.value;
updateHighlight();
});
}
function updateGauge(id, d) {
document.gauges.get(id).value = d;
}
function updateHighlight() {
let g = document.gauges.get(gaugeId);
if (Hmin < Hmax) {
g.update({ highlights: [{ from: Hmin, to: Hmax, color: "rgba(241,210,8,1)"}],
highlightsWidth: 8 // épaisseur réduite
});
} else {
g.update({ highlights: [] }); // si incohérent
}
}
init();
</script>
Cordialement,
DA
Je précise que j’ai fait ça avec l’aide de Chat GPT
@Argi-78
Y a pas de honte ! ![]() …
…
L’IA en 2025 c’est le google de 2000…mais en plus évolué ! Çà fait pas tout faut aussi un cerveau derrière pour analyser, trier, orchestrer mais ça débroussaille bien, voire très bien mais des fois ça part grave en sucette donc faut y aller petit bout par petit bout ! ![]()
Mais je n’ai pas honte ![]() .
.
Effectivement je mis Chat GPT sur la voie Chat GPT et il n’a finalement pas plus que moi réussi à faire fonctionner le widget complètement.
Bonne soirée
Bonjour,
comme souvent dit, il y a toujours un gros travail de débogage derrière l’IA.
J’ai souvent remarqué que le endpoint getAna de l’api ne fonctionnait pas @gce @Jeremy_GCE
A la place j’ai pris l’habitude d’utiliser GCE_API.get("/api/core/ana/id")
J’ai également pris l’habitude de mettre un setTimeout pour m’assurer que le DOM est complètement chargé avant de faire appel à getElementById() par exemple.
Dans votre code, l’IA fait un mauvais usage des variables Hmax et Hmin. Elle contiennent initialement l’id des analogiques, puis le code remplace l’id par la valeur lue avec l’API. Il faut donc utiliser des variables supplémentaires.
Pour finir, il manquait un update derrière le changement de valeur de la jauge.
Voici un code corrigé (sans IA) mais non testé :
<canvas id="filtration" data-type="radial-gauge"
data-width="190"
data-height="190"
data-min-value="0"
data-max-value="24"
data-major-ticks="0,2,4,6,8,10,12,14,16,18,20,22,0"
data-minor-ticks="2"
data-stroke-ticks="true"
data-highlights="[]"
data-color-plate="transparent"
data-color-major-ticks="#ccc"
data-color-minor-ticks="#ccc"
data-color-numbers="#ccc"
data-color-needle="#1f8f1f"
data-color-needle-end="#1f8f1f"
data-needle-circle-size="7"
data-needle-circle-outer="true"
data-needle-circle-inner="false"
data-animation-rule="linear"
data-animate-on-init="false"
data-animated-value="true"
data-value="0"
data-value-box="false"
data-borders="0"
data-border-shadow-width="0"
data-start-angle="0"
data-ticks-angle="360"> <!-- cercle complet -->
</canvas>
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js"></script>
<script>
var H = 327746;
var Hmin = 327698,hmin=0.0;
var Hmax = 32772,hmax=0.0;
var gaugeId = "filtration";
window.GCE_Refresh.push(function(data) {
switch (data['_id']) {
case H:
updateGauge(data.value);
break;
case Hmin:
hmin = data.value;
updateHighlight();
break;
case Hmax:
hmax = data.value;
updateHighlight();
break;
}
});
function init() {
GCE_API.get(`/api/core/ana/${H}`).then((ret) => {
updateGauge(ret.value);
});
GCE_API.get(`/api/core/ana/${Hmin}`).then((ret) => {
hmin = ret.value;
updateHighlight();
});
GCE_API.get(`/api/core/ana/${Hmax}`).then((ret) => {
hmax = ret.value;
updateHighlight();
});
}
function updateGauge(d) {
let g=document.gauges.get(gaugeId);
g.value = d;
g.update({ value: d });
}
function updateHighlight() {
let g = document.gauges.get(gaugeId);
if (hmin < hmax) {
g.update({ highlights: [{ from: hmin, to: hmax, color: "rgba(241,210,8,1)"}],
highlightsWidth: 8 // épaisseur réduite
});
} else {
g.update({ highlights: [] }); // si incohérent
}
}
setTimeout(init,500);
</script>
Bonne journée
Merci,
Ca fonctionne parfaitement sur l’interface web.
Par contre la jauge ne s’affiche pas sur l’appli IOS.
Bonne soirée,
Bonjour,
je pense que c’est l’API Widget HTML qui ne fonctionne pas dans l’application que ce soit Android ou iOS
@GCE
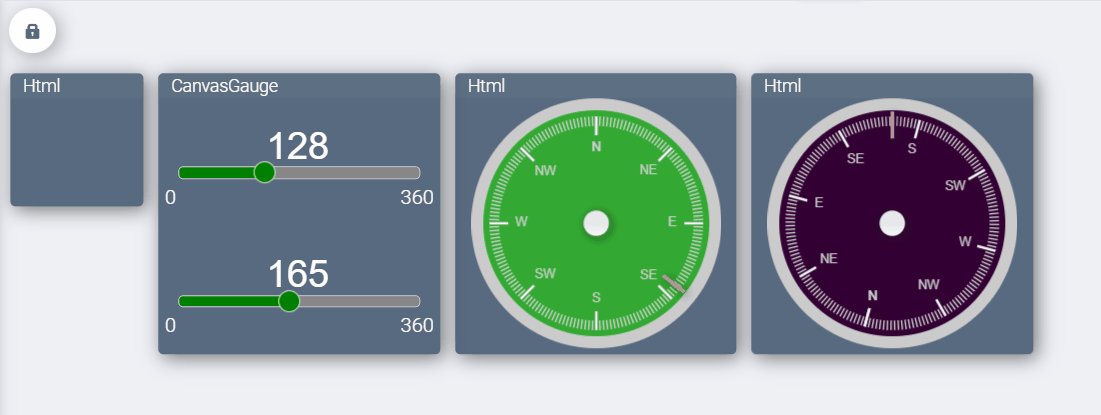
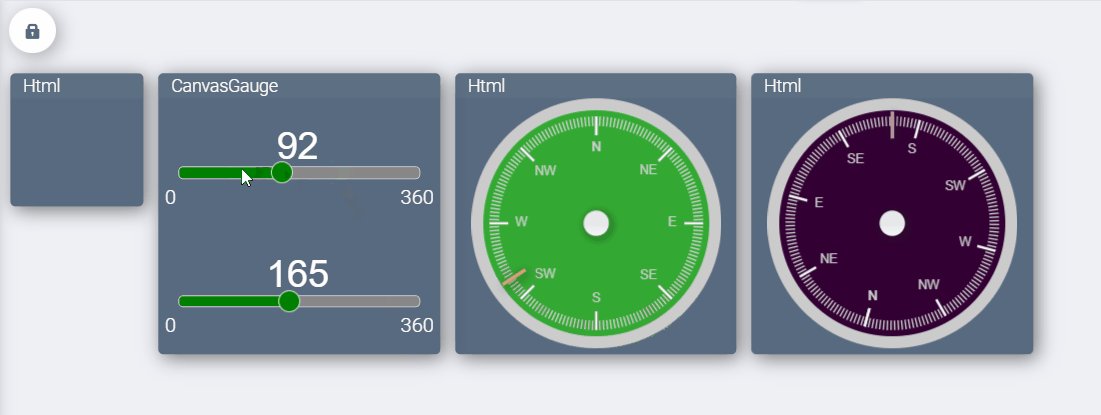
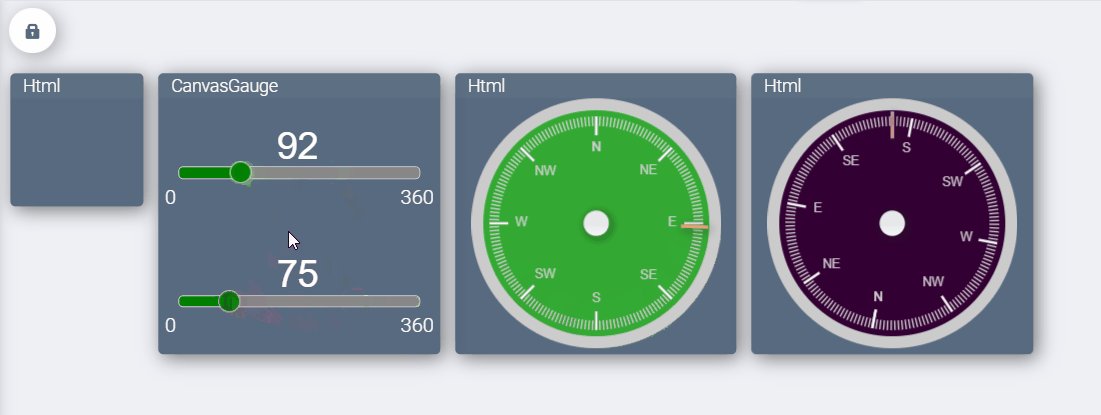
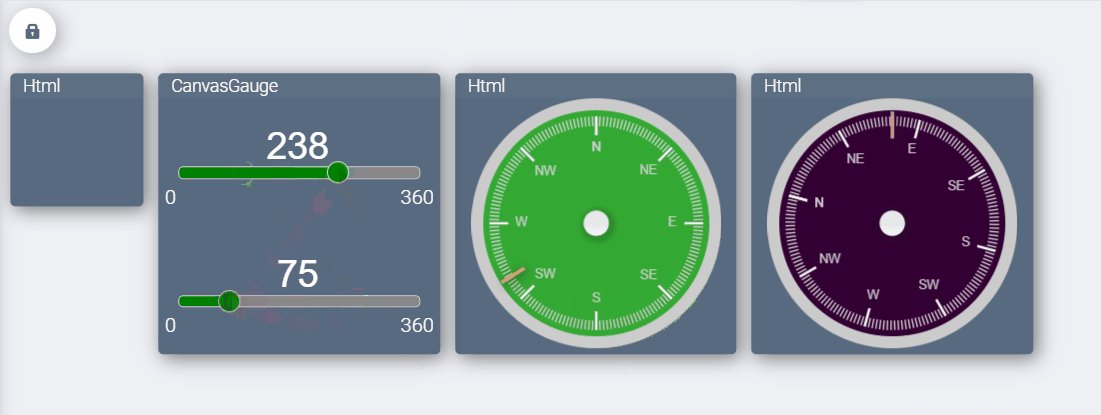
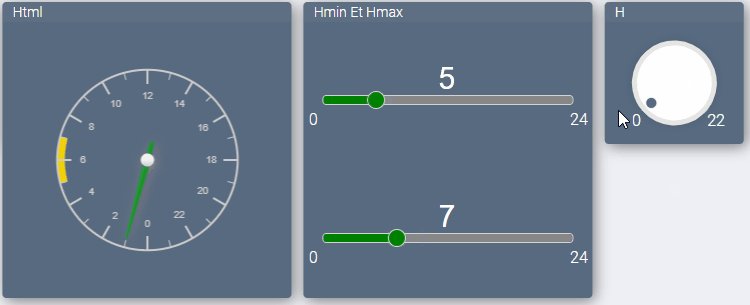
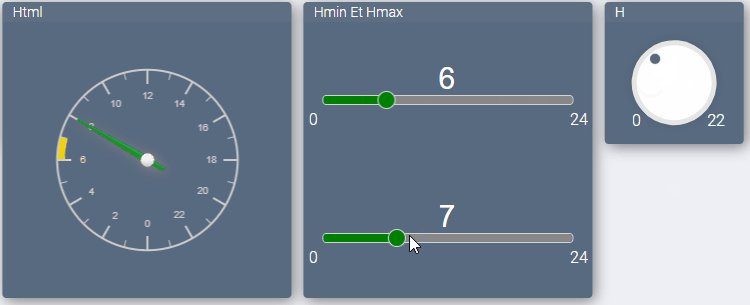
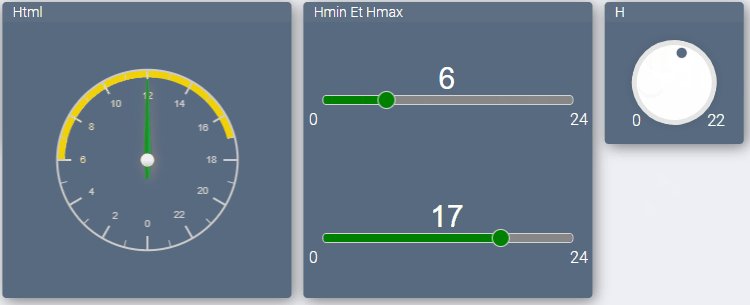
Je viens de vérifier le code, voici un visuel pour ceux qui sont intéressés.
Ajustement dynamique des Highlights et variation de la valeur de la jauge.

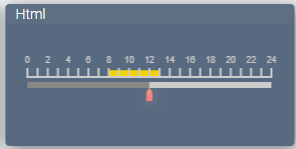
Pour reprendre mon widget V4 présenté plus haut mais en jauge linéaire
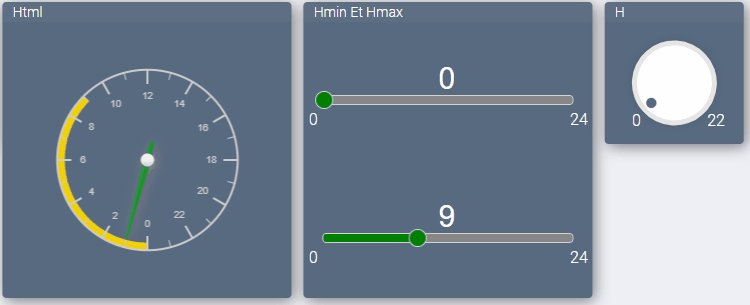
Voici l’adaptation en V5
Code
<canvas style="margin-top:1px;" id=filtration data-type="linear-gauge"
data-width="290"
data-height="90"
data-min-value="0"
data-max-value="24"
data-border-radius="0"
data-borders="0"
data-bar-begin-circle="false"
data-title=""
data-units=""
data-bar-stroke="false"
data-bar-width="7"
data-highlights : '[]'
data-tick-side="left"
data-major-ticks="0,,2,,4,,6,,8,,10,,12,,14,,16,,18,,20,,22,,24"
data-minor-ticks="0.5"
data-color-plate="transparent"
data-color-numbers="#ccc"
data-color-major-ticks="#ccc"
data-color-bar-stroke="#444"
data-number-side="left"
data-needle-side="right"
data-animate-on-init="false"
data-animated-value="true"
data-value="0"
></canvas>
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js"></script>
<script>
var H = 327746;
var Hmin = 327698,hmin=0.0;
var Hmax = 32772,hmax=0.0;
var gaugeId = "filtration";
window.GCE_Refresh.push(function(data) {
switch (data['_id']) {
case H:
updateGauge(data.value);
break;
case Hmin:
hmin = data.value;
updateHighlight();
break;
case Hmax:
hmax = data.value;
updateHighlight();
break;
}
});
function init() {
GCE_API.get(`/api/core/ana/${H}`).then((ret) => {
updateGauge(ret.value);
});
GCE_API.get(`/api/core/ana/${Hmin}`).then((ret) => {
hmin = ret.value;
updateHighlight();
});
GCE_API.get(`/api/core/ana/${Hmax}`).then((ret) => {
hmax = ret.value;
updateHighlight();
});
}
function updateGauge(d) {
let g=document.gauges.get(gaugeId);
g.value = d;
g.update({ value: d });
}
function updateHighlight() {
let g = document.gauges.get(gaugeId);
if (hmin < hmax) {
g.update({ highlights: [{ from: hmin, to: hmax, color: "rgba(241,210,8,1)"}],
highlightsWidth: 8 // épaisseur réduite
});
} else {
g.update({ highlights: [] }); // si incohérent
}
}
setTimeout(init,500);
</script>
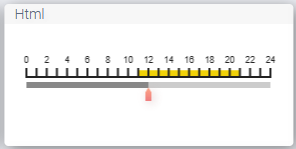
Et voici le code pour un widget qui se met automatiquement à l’heure en fonction de l’heure locale (pas besoin de créer de fonctions sur IPX). Seuls les Highlights sont gérés par l’IPX.
Code
<canvas style="margin-top:1px;" id=filtration data-type="linear-gauge"
data-width="290"
data-height="90"
data-min-value="0"
data-max-value="24"
data-border-radius="0"
data-borders="0"
data-bar-begin-circle="false"
data-title=""
data-units=""
data-bar-stroke="false"
data-bar-width="7"
data-highlights : '[]'
data-tick-side="left"
data-major-ticks="0,,2,,4,,6,,8,,10,,12,,14,,16,,18,,20,,22,,24"
data-minor-ticks="0.5"
data-color-plate="transparent"
data-color-numbers="#222"
data-color-major-ticks="#222"
data-color-bar-stroke="#444"
data-number-side="left"
data-needle-side="right"
data-animate-on-init="false"
data-animated-value="true"
data-value:"0"
></canvas>
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js"></script>
<script>
var Hmin = 262300,hmin=0;
var Hmax = 262301,hmax=0;
var gaugeId = "filtration";
window.GCE_Refresh.push(function(data) {
switch (data['_id']) {
case Hmin:
hmin = data.value;
updateHighlight();
break;
case Hmax:
hmax = data.value;
updateHighlight();
break;
}
});
function init() {
GCE_API.get(`/api/core/ana/${Hmin}`).then((ret) => {
hmin = ret.value;
updateHighlight();
});
GCE_API.get(`/api/core/ana/${Hmax}`).then((ret) => {
hmax = ret.value;
updateHighlight();
});
updateGauge();
}
function updateGauge() {
let g=document.gauges.get(gaugeId);
let d= heureDecimaleNow();
//g.value=d;
g.update({ value: d });
}
function updateHighlight() {
let g = document.gauges.get(gaugeId);
if (hmin < hmax) {
g.update({ highlights: [{ from: hmin, to: hmax, color: "rgba(241,210,8,1)"}],
highlightsWidth: 8 // épaisseur réduite
});
} else {
g.update({ highlights: [] }); // si incohérent
}
}
function heureDecimaleNow() {
const date = new Date(); // Heure locale actuelle
const heures = date.getHours();
const minutes = date.getMinutes();
const secondes = date.getSeconds();
return heures + minutes / 60 + secondes / 3600;
}
setTimeout(() => {
init(); // Appel initial après 500 ms
setInterval(updateGauge, 60000); // Ensuite, appel toutes les minutes
}, 500);
//init();
</script>
Bonne journée
Bonjour,
![]() Merci.
Merci.
Peut-être sur une mise à jour prochaine pour l’appli.
En attendant j’ai mis un lien vers l’interface web sur l’écran d’accueil de mon smartphone.
Bonne journée