vous ne rentrez pas le code en cliquant sur javascript ?
oui, mais il est toujours vide, merci fgtoul
Idem pour moi, widget vide…
je ne peux pas tester.
Mais pour votre source de données : avez vous respecté les majuscules ? OpenWeather comme proposé par Plegraverend et comme dans le code
Autre point : je vois que le retour XML vous donne la température en Kelvin.
Au bout de l’URL de la DataSource « OpenWeather », vous pouvez ajouter &units=metric pour les obtenir en °C
Bonjour,
Le retour de OpenWeather passe bien en metric avec le rajout de la commande.
J’ai bien respecté les Majuscule mais toujours widget vide…
Il manque quelques variables dans ce bout de code. Voici un qui marche
let icon = datasources["OpenWeather"]["current"]["weather"]["@attributes"]["icon"];
let temps = datasources["OpenWeather"]["current"]["weather"]["@attributes"]["value"];
let vitesse = datasources["OpenWeather"]["current"]["wind"]["speed"]["@attributes"]["value"];
let direction = datasources["OpenWeather"]["current"]["wind"]["direction"]["@attributes"]["value"];
let temperature = datasources["OpenWeather"]["current"]["temperature"]["@attributes"]["value"];
return `
<center>
<table width="90%" border="0">
<tr>
<td align=left valign="middle" width="25%"><img src="//openweathermap.org/img/w/${icon}.png"></td>
<td align=left valign="middle"><div class="tw-value" style="font-size: 20px; max-width: 100%;">${temps}</div></td>
</tr>
<tr>
<td align=left valign="middle" width="50%">Vitesse du vent</td>
<td align=left valign="middle"><div class="tw-value" style="font-size: 20px; max-width: 100%;">${vitesse}</div></td>
</tr>
<tr>
<td align=left valign="middle" width="50%">Direction du vent</td>
<td align=left valign="middle"><div class="tw-value" style="font-size: 20px; max-width: 100%;">${direction}</div></td>
</tr>
<tr>
<td align=left valign="middle" width="50%">Temp extérieure</td>
<td align=left valign="middle"><div class="tw-value" style="font-size: 20px; max-width: 100%;">${temperature}</div></td>
</tr>
</table>
</center>
`;
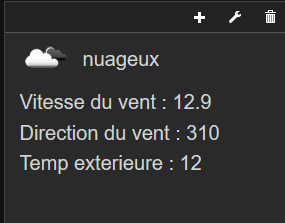
Ouf Un grand merci à toi , effectivement cette fois ci cela fonctionne impeccablement, le code est le bon… BRAVO
Bonsoir,
Le code initialement proposé fonctionne. je viens de le tester avec succès.

Mais en regardant vos copies d’écran, on peut voir que vous aviez oublié de copier la 1ère ligne.
cdt
Bonjour,
J’avance petit à petit sur le sujet et n’arrive pas à ajouter les unités dans l’affichage. De même, où placer la formule de conversion de m/s en km/h pour la vitesse du vent.
Pour la direction du vent, au lieu d’avoir 310, est-il possible de l’avoir sous forme de texte (N-O par exemple) ?
Merci pour votre aide,
Cdt
Bravo, et merci pour tout!
J’ai retrouvé mes données.
Bjr FGTOUL et merci de votre réponse directe par email. je n’ai jamais pratiqué de forum et ai quelques soucis à en comprendre le fonctionnement. par exemple comment vous répondre à vous seulement pour ne pas gêner les autres ?
Pour le flux météo mon problème est en partie résolu car Open Weather ne connait pas les villages français !
Ne peut on utiliser le meteofrance ? à moins que cela ne soit pas gratuit ? je vais donc m’en passer et me concentrer sur les autres fonctionnalités à créer avec mon ipx800
Cdlt
Temi
Bonjour,
je vous avais répondu normalement sur le forum. Je ne vous ai pas répondu de manière privée par Email.
Si vous avez reçu ma réponse par email, c’est parce que dans votre profil vous avez coché l’option permettant de suivre vos messages même lorsque vous êtes déconnecté du forum.
ici c’est une communauté, personne ne gêne qui que ce soit, à condition que les propos tenus respectent la charte.
Tout le monde a le droit de s’exprimer. De plus, vos questions et les réponses obtenues aideront certainement d’autres utilisateurs.
Cependant, il existe une fonction « Message privé » pour ne répondre qu’à une personne, ou un groupe choisi.
effectivement, leurs services sont payants.
OpenWeather connaît les villages français (peut-être pas les hameaux).
Attention aux règles d’orthographe concernant les noms de villes si le nom est composé, contient une apostrophe, un espace,etc. Si votre village est réellement inconnu, je pense que la météo de la ville la plus proche sera satisfaisante ![]()
cdt
Bonjour à tous.
Pour ma part, je reste bloqué ici moi aussi.
Que faut il faire pour avoir l’affichage?
Cordialement.
bonjour,
si vous utilisez le widget Natif, je vous invite à lire ce message
si vous utilisez le widget HTML,
- vérifiez le nom de la source de données (majuscules/minuscules)
- vérifiez le nom de votre ville
- vérifiez la clé API de openWeather
- vérifiez que vous avez bien copié/collé tout le code
- testez l’URL citée à maintes reprises dans votre navigateur
cdt
bonsoir,
je vous invite à suivre ce lien pour accéder au tutoriel météo
http://gce-electronics.com/wiki/index.php?title=La_météo
lien de secours :
La météo — GCE Electronics
cdt
As-tu bien fait correspondre le nom de la source de données (qui apparait en haut à gauche du panneau utilisateur) que tu as créé en tout premier à celui dans ton code (juste après les « datasource ») ? Pour ma part j’avais fait une petite erreur en écrivant trop vite et je l’ai cherché longtemps ;). Si jamais…