Bonjour à tous,
Pas très fan de l’anglais, je me suis demandé comment faire afficher les conditions météo en français.
Une première chose très simple consiste à ajouter &lang=fr directement à la suite de votre APIkey dans la déclaration de la source de données Météo. Le paramètre « Conditions » s’affichera déjà français au lieu de l’anglais, c’est un premier pas.
Mais dans la lignée de mon Post sur le sens du vent, je me suis dit qu’il devait exister un moyen de remplacer l’icône fixe d’un widget texte par une icône qui dépend de la météo. OpenWeatherMap le propose et permet de récupérer une IconId permettant d’accéder à une image .png correspondante sur leur site.
Mais la source de données Météo de l’IPX ne récupérant pas cette info, il faut s’appuyer sur une source de données récupérant directement celle d’OpenWeatherMap.
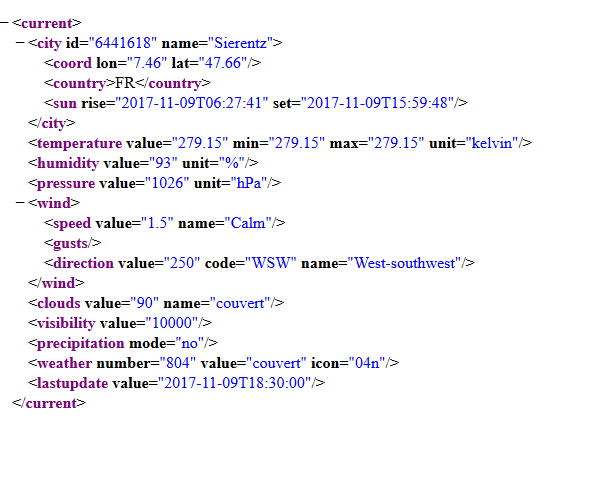
Pour cela il faut créer une source de données « OpenWeather » qui récupère les données (j’ai choisi en XML) et en français grâce à l’URL suivante :
http://api.openweathermap.org/data/2.5/weather?q=Votre_ville,fr&appid=Votre_APIkey&mode=xml&lang=fr
Remplacez « Votre_ville » et « Votre_APIkey » par vos propres valeurs.
Une fois cette source créée, il ne vous reste plus qu’à ajouter un widget HTML dans lequel vous insérerez le code suivant :
var icon = datasources["OpenWeather"]["current"]["weather"]["@attributes"]["icon"];
var temps = datasources["OpenWeather"]["current"]["weather"]["@attributes"]["value"];
return `
<center>
<table width='90%' border = "0">
<tr>
<td align=left valign=middle width='25%'><img src="http://openweathermap.org/img/w/${icon}.png"></td>
<td align=left valign=middle><div class="tw-value" style="font-size: 20px; max-width: 100%;">${temps}</div></td>
</tr>
</table>
</center>
`;
Vous afficherez ainsi l’icône correspondant aux conditions météo actuelles et à leur description en français, comme ici :

Si vous voyez des améliorations à proposer, n’hésitez pas, je suis preneur…