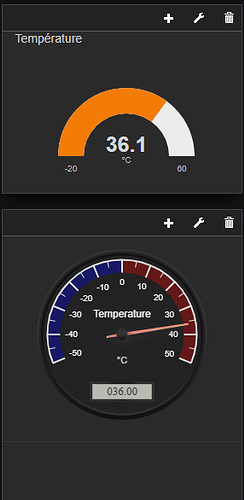
Bonjour le ForumX-THL sur ce type de jauge :
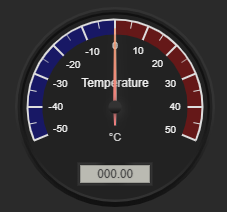
'Fichier:Fgtoul4-canvas.PNG — GCE Electronics
Ou des données OpenWeather sur celle-ci :
'Fichier:Fgtoul5-canvas.PNG — GCE Electronics
J’ai essayé ce tuto, mais rien à faire :https://wiki.gce-electronics.com/index.php?title=Jauges_analogiques
Merci pour vos réponses
Bonjour @AlexFisho
Vous avez quel IPX ?
Si vous êtes en V5 ça pourra vous aidé.
Bonjour,
Bien voila ça fonctionne.
Je vous joint le code complet adapté pour une utilisation sur la V5
Bonne journée
<center>
<canvas id=fgtoul7 style="margin-top:15px;" data-border-shadow-width="0"
data-width : "200"
data-height : "200"
data-color-numbers="#ccc"
data-color-major-ticks="#f5f5f5"
data-animation-duration="1500"
data-animation-rule="linear"
data-highlights="false"
data-units="ᵍ"
data-major-ticks="N,NE,E,SE,S,SW,W,NW,N"
data-max-value…
Bonne soirée
Bonjour et merci la réponse rapide, j’ai une IPX800 V4
Alex
Bonjour @AlexFisho V4 , Il n’y aura que la personnalisation de la jauge à faire, et une très légère adaptation du script dans lequel il faut mettre les formules du X-THL :XTHL N°1THL 01 est représenté par les variables suivantes
« THL1-TEMP »
« THL1-HUM »
« THL1-LUM »
les formules d’un THL sont
Analogue > Valeur Valeur > Analogue
Le script devient donc
a=((datasources["STATUS"]["response"]["THL1-TEMP"] + 46.85) /175.72 * 65535).toFixed(2);
b=((datasources["STATUS"]["response"]["THL1-HUM"] + 6) * 65535 / 125).toFixed(2);
c=(datasources["STATUS"]["response"]["THL1-LUM"] ).toFixed(0);
var gauge1 = document.gauges.get('gauge1');
var gauge2 = document.gauges.get('gauge2');
var gauge3 = document.gauges.get('gauge3');
gauge1.value=Math.floor(a);
gauge2.value=Math.floor(b);
gauge3.value=Math.floor(c);
Pensez
à créer la source de données STATUS sur le dashboard où sont placées les jauges
mettre une référence au script externe (library) dans un des widgets
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js"/>
EDIT : dans le script, les étiquettes à utiliser sont xths01, xths02 et xths03 au lieu de THL1-TEMP, THL1-HUM,THL1-LUM
bonne journée
Merci @fgtoul
pouvez-vous copier/coller votre code pour que nous vous aidions ?
Bonjour et encore merci,
<script language="JavaScript" type="text/JavaScript">
a=((datasources["STATUS"]["response"]["THL1-TEMP"] + 46.85) /175.72 * 65535).toFixed(2);
b=((datasources["STATUS"]["response"]["THL1-HUM"] + 6) * 65535 / 125).toFixed(2);
c=(((datasources["STATUS"]["response"]["THL1-LUM"] ).toFixed(0);
var gauge1 = document.gauges.get('fgtoul1');
var gauge2 = document.gauges.get('gauge2');
var gauge3 = document.gauges.get('gauge3');
gauge1.value=Math.floor(a);
gauge2.value=Math.floor(b);
gauge3.value=Math.floor(c);
</script>
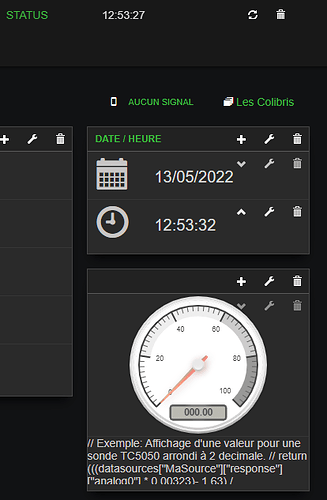
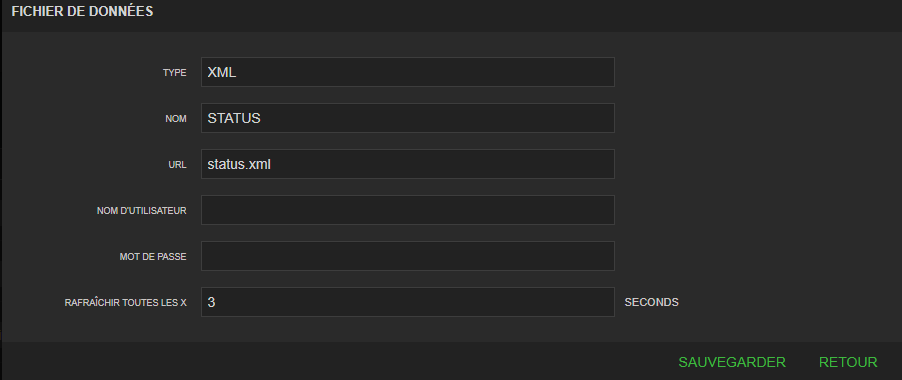
Voici ma source de données :
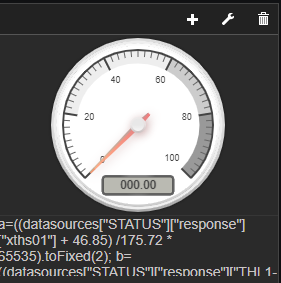
Et le code de ma jauge :
<canvas data-type="radial-gauge" id=fgtoul1></canvas>
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js"/>
Re
<xths01>29960</xths01>
<xths02>24592</xths02>
<xths03>4867</xths03>
ça vous dit quelque chose ?
bonjour,
pour le script, sur IPX800 V4 il faut enlever les balises <script..> et </script>
a=((datasources["STATUS"]["response"]["xths01"]* 175.72 / 65535) - 46.85)).toFixed(2);
b=((125 * datasources["STATUS"]["response"]["xths02"] / 65535)- 6).toFixed(2);
c=(datasources["STATUS"]["response"]["xths03"] ).toFixed(0);
var gauge1 = document.gauges.get('fgtoul1');
var gauge2 = document.gauges.get('gauge2');
var gauge3 = document.gauges.get('gauge3');
gauge1.value=Math.floor(a);
gauge2.value=Math.floor(b);
gauge3.value=Math.floor(c);
Sans les balises d’entête et de fin ça donne ça :
une erreur avec les parenthèses :c=(((datasources["STATUS"]["response"]["xths03"] ).toFixed(0);c=(datasources["STATUS"]["response"]["xths03"] ).toFixed(0);
Je ne crois pas, j’ai 2 parenthèses ouvrantes et 2 fermantes.
pour la variable c ?
vous pouvez reprendre mon code (2 messages au dessus).
Bonjour fgtoul, merci pour ton temps.
Avec le code suivant :
a=(175.72 * datasources["STATUS"]["response"]["xths01"] / 65535 - 46.85).toFixed(2);
/*a=((datasources["STATUS"]["response"]["xths01"] + 46.85) /175.72 * 65535).toFixed(2);*/
var gauge2 = document.gauges.get('gaugetemp2');
gauge2.value=Math.floor(a);
1 « J'aime »