Bonjour à tous,
il y a déjà quelques mois, j’avais eu le plaisir de vous proposer des widgets pour vos capteurs analogiques
Aujourd’hui, je vous propose d’ajouter un graphe dynamique sur votre tableau de bord.

Ce type de graphe est très utile pour des valeurs analogiques qui changent très rapidement comme le niveau sonore d’une pièce, mesuré par exemple par un capteur de bruit tel que le SEN12642 de Sparkfun

ou encore le Capteur de Niveau Sonore Analogique Gravity par DFRobot.
 .
.
Ces capteurs peuvent être connectés à une entrée analogique de l’IPX800 et émettre un signal analogique proportionnel au niveau sonore relevé dans une pièce. Ce type de capteur est souvent utilisé pour la fabrication d’un système d’alarme par exemple.
Vous ne pourrez bien sûr pas entendre ce qui se passe dans la pièce, mais vous pourrez visualiser le niveau sonore, ce qui peut être très utile pour une levée de doute.
Le but de ce tuto est de vous montrer comment visualiser des échantillonnages rapides.
Pour réaliser cela, nous utiliserons la Librairie smoothie.js disponible ici: http://smoothiecharts.org/
Etape 1
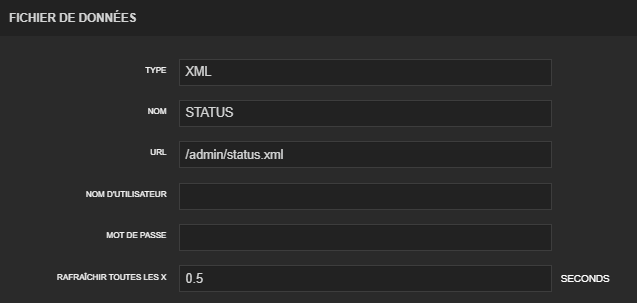
Sur le dashboard, créez une source de données à taux de rafraîchissement élevé (0.5 seconde par exemple). Dans mon exemple, elle s’appellera STATUS et pointera sur le fichier Status.xml de l’IPX800 V4.

Etape 2
Ajoutez un widget de type HTML (hauteur 1 bloc) et collez ce code
return `
<div style="margin-top:15px;margin-left:15px;">
<span>Valeur analogique : </span>
<span id="valGraph1">0</span></div>
<script src='http://smoothiecharts.org/smoothie.js'>
`;
Ce code permet de charger la library. Pour être indépendant du web, vous pouvez télécharger le fichier javascript et l’héberger sur votre réseau local si vous avez un NAS par exemple. Il faudra adapter l’URL du script. Dans mon cas, l’ayant placée sur mon syno, ça devient
<script src='http://192.168.0.9/gce/smoothie.js'>
Etape 3
Créez un deuxième widget HTML (hauteur 3 blocs) et insérez ce code :
var mini=0;
var maxi=100;
var speed=15; //to 100
return `
<center>
<button id=bgraph onclick="createTimeline();">GRAPHIQUE</button>
<canvas id="chart" width="280" height="150"></canvas>
</center>
<style>
div.smoothie-chart-tooltip {
background: #444;
padding: 1em;
margin-top: 20px;
font-family: consolas;
color: white;
font-size: 10px;
pointer-events: none;
}
</style>
<script type="text/javascript">
function createTimeline() {
var random = new TimeSeries();
setInterval(function() {
random.append(Date.now(), parseFloat(document.getElementById("valGraph1").innerText));
}, 500);
var chart = new SmoothieChart({millisPerPixel:${speed},grid:{verticalSections:0},tooltip:true,maxValue:${maxi},minValue:${mini},horizontalLines:[{color:'#ffffff',lineWidth:1,value:0}]});
chart.addTimeSeries(random, { strokeStyle: 'rgba(0, 255, 0, 1)', fillStyle: 'rgba(0, 255, 0, 0.2)', lineWidth: 4 });
chart.streamTo(document.getElementById("chart"), 500);
document.getElementById("bgraph").style.visibility = 'hidden';
}
</script>
`;
Dans ce code, renseignez les valeurs Mini, Maxi et speed en fonction de vos besoins. Speed correspond à la vitesse de défilement du graphe, sa valeur va de 0 à 100
Après création du widget, vous pouvez voir le bouton GRAPHIQUE qui servira à initialiser le graphique.
Etape 4
Créez un troisième widget de type HTML (hauteur 1 bloc) et collez ce code :
s= (((datasources["STATUS"]["response"]["analog0"] * 0.00323)- 1.63) / 0.0326).toFixed(2);
document.getElementById("valGraph1").innerText=s; //(Math.random() * 100 ).toFixed(2);
Ce widget sert uniquement à ajouter une valeur au graphique à chaque fois que la source de données se met à jour. Nous envoyons la valeur analogique dans un élément Html, qui sera alors lu par le graphe.
Vous devrez adapter la formule selon le type de capteur utilisé.
Etape 5
Vous avez terminé, sauvegardez l’IHM puis cliquez sur le bouton GRAPHIQUE du deuxième widget ![]()
Bon graph.