Bonjour , je voulais savoir comment utiliser des images pour par exemple mon portail ouvert et fermer .J’ai les images sur mon pc , mais dans le widget j’ai l’impression qu’on me demande des adresses type http://
Bonne journée
Bonjour artnow,
c’est exactement ça, et c’est normal.
Puisque les images ne sont pas stockées dans l’IPX5 elles doivent être en permanence accessibles donc pas sur un ordi qui peut être éteint mais sur un serveur (Cloud ou serveur local).
Bonne journée
Bonjour,
les images doivent être accessibles via un serveur web (local ou hébergeur)
bonne journée
Bonjour,
Les images peuvent-elles être sur la partie serveur d’une Freebox ?
oui, sur le serveur HTTP ![]()
l’image devra être accessible par une adresse du type http://
Bonjour merci pour vos réponses , je réfléchi à une solution avec un Raspberry pour héberger un serveur web dédié à la V5 , avec un DD SSD .Si vous avez des tutos fonctionnel je suis preneur .
Bonne journée
Arnaud
Bonsoir,
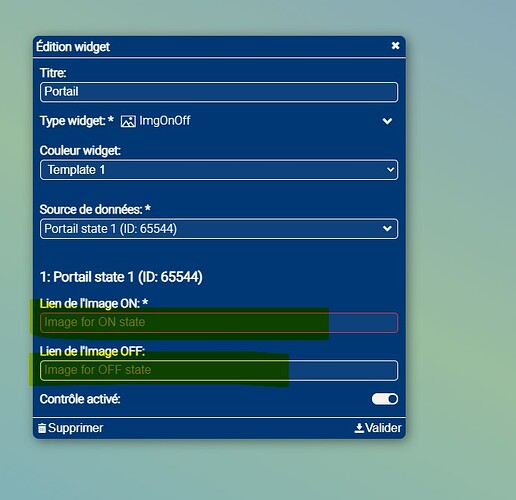
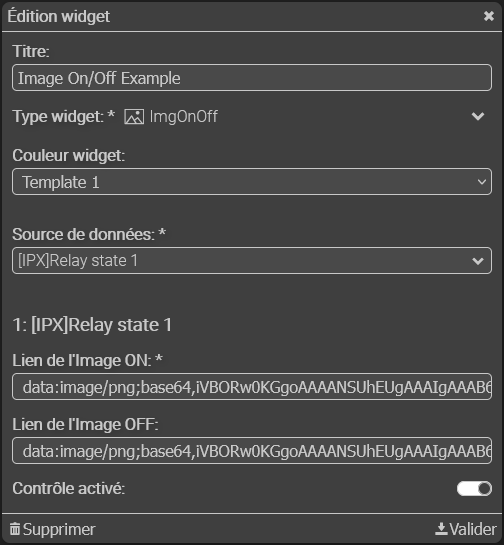
Petite astuce pour embarquer vos images dans le dashboard: vous pouvez les convertir en data base64 et remplacer le lien de l’image ON ou OFF par cette data.
Attention: ça peut vite prendre beaucoup de place inutilement dans votre dashboard!
Exemple avec ces deux images
- source Vector illustration of open and close lock pictograms | Free SVG et librement modifié
- conversion sur https://www.base64-image.de/

data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIgAAAB6CAMAAABTPutyAAAABGdBTUEAALGPC/xhBQAAAwBQTFRFAAAAKH8JKIAJKYAKKYIKKoMLK4ULLIcMLIcNLYgNL4sOMI0PMI4PMY8QMZAQM5IRM5MSNJQSNZYTNpgUN5oUOJsVOZwVOZ4WOp8XPKEYPKIYPaQZP6caP6gbQKgbQaocQ60dRK4dRLAeRrIfRrQgRrQhSLciSrojS7wjTb8lTsEmT8MnUcYoUccpUsgpVMoqVMwqVc0rVc4rVs4sV9AsWNEtWNItWNMuWdQuWtQvWtYvW9cwXNkxXdsxXdsyXtwyX90zX94zYN4zAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAWRRqWQAAAQB0Uk5T////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AFP3ByUAAAAJcEhZcwAAHsQAAB7EAe7TMaUAAAAYdEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My4zNqnn4iUAAALISURBVHhe7dZrU9NAFIdxN6UytaAiDjjVwSuCglVBpVaHmHz/71Ry+ffCSbZnz+60S/E8r8hmc/Y3aYfpg8kdSSE0hdAUQlMITSE0hdDuCSSfhQX//CEQLIQbfvlCcDYJN33yg+DclrBBnhcEh7aGLeI8IDjRFnZJk0Nwnj3sEyaG4LQqLJVhpQpLsgIgWJiG1TKsiJJCcFTrYbhThAVJQggOsh2Fmz4SGQTH2A/C7bVBcNkSNsglIggOWXYKdsSHeEskEBzBnOG0qdnKIFKJBwRX1hy3kQQQHHBnILhakvPGxTYQgvEu8503LrS5EFwtTbB11v2GYC8u3HKG1LMVMq+erZB59WzH4aLNdauBeLwShdCcIPVYzzCDSyE0hdAUQlMITSE0hdCCIenoZ4o/28MMrkDI1VGvY7qH33HZFmZwhUG+7iRJYozpnmRYaYYZXEGQ0eNSUfbwC5aaYQZXCCR7N3UYs2/9omAGVwjkem8O2b6wfTiYwRUAyX7vQFHUOY8IGfehKNoaRoSkz6Eo6v+KB8nzk/l3ZJBHhGTpARimP7I51gLJ/ryo38mTS+sLWctHk+X/XlWQ96nVsRZIIRmUjuQlrtvCDK4wSJ4+qz6bffsLWRNkvFs6zO4Y1y1hBlcg5LJXQXoXuG4JM7gCvyPDrQrSOcdCS5jBFQg5rRwmifx7JM/eAPI6NuSw/oeWHESGXO9VDmOe/sVKM8zgCoJkV9MfAo9+YKkZZnCFQb5tA9IdYqkZZnCFQc6mvwOSz9YvCWZwhUE+wmHM27iQo9kvo0FcyNnxh+O6T3Eh09Oz+Z+NMIMrCFKW2Ql1mMEVDGHDDC6F0P4fCEawKYS2WZAQCSawrRqCAXxuEH8JnudzhPhK8LRDq4XgYZdcIV4UPOmUO0RMwVOOSSBFOIMP+90TQlaXQmgKoSmEphCaQmgKoSnkdpPJDSHzexMYSco3AAAAAElFTkSuQmCC

data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIgAAAB6CAMAAABTPutyAAAABGdBTUEAALGPC/xhBQAAAwBQTFRFAAAAkgMSkwQSlAQSlQQTmAYTmAYUmwcVnQgVoAkVogoWpAsXpQwXpw0YqA0YqQ4Yqw8ZrQ8ZrhAZrxEasBEashIbtBMbthQcuRUduhYdvBcdvBcevhgewRofxBsgyBwhyh4hyh4izR8iziAj0CAj0iIk1SMk1SMl1iQl2SUl2iUm2iYm3CYm3CcnAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA2KFmrwAAAQB0Uk5T////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AFP3ByUAAAAJcEhZcwAAHsQAAB7EAe7TMaUAAAAYdEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My4zNqnn4iUAAAKDSURBVHhe7dZrU9pAFIDhLkEmUltHW68tWhURJPn/P4+G5JVpN9k5ezFEnPN+cLqb5OzjDI182XyQFGKnEDuF2CnETiF2CrH7JJByFxvxxUMQ/BMX4oqFcLYVF2OKg3BuR9wQXhSEQzvjluAiIJzoirtCC4dwnjvuCywYwml1bG1jp46tsBIgbLzF7jZ2ggqFcFTnYVypYiOkQAgHuY7iYowkDMIx7oO4vDcIy464IVwSBOGQiN9X7iAhMHpxHDSE1TsXAMHxYSCs3rsDhOBQyK5+HQpp5Q3BoZBdOBSyq2eHQlodFgREXMyQUoidQuwUYqcQO4XYKcQuGbJeLvmXI2ZIJUJervLxaHz+zLIrZkilQZ6OR2ZkMjOesdERM6SSIIupacqOHtlqxwypFEhxMwJisu8Fm62YIZUCWX2FUTV5ckmYIZUCWeQoqrI/bLZihlQS5BhF1dj5IWGGVNJn5BuKqnzOZitmSCVBZiiqfg75YS1XpzBM/jwopFydNY7p3OnYD2S9vqghN27HfiBlcV5DfrDsihlSqZDmnXbCsitmSCVCls07LX9h3REzpBIh80kNmTjfIvuCPIxrSOb+47snyCxrIAN/HynL69phzMXA75Hy7dV6OjDk9QTI9JWddsyQSoPsvpHkC3baMUMqDfJ4BCR7YKcdM6TSIPfNfxpjRnfstGOGVBrkNw5jrgf9GlBcwjDmbFjI/e3tr6a7QSFlUbXe/iiGfqF5xAwphdgpxK53CCPEFGJ3WJAUCRPE+oYwQM4PEi/heTlPSKyEpz3qF8LDPvlCoig86ZU/JJjCU56FQKo4Q477/QuE9JdC7BRipxA7hdgpxE4hdgr5v83mLxgVsLffp90IAAAAAElFTkSuQmCC
Édition du Widget:
Voici un export d’un dashboard avec un seul Widget On/Off et les deux images ci-dessus : Usage = 5404 / 61440 bytes ![]()
Exemple_Widget On_Off.zip (2,4 Ko)
À vous de réduire les images, de les changer, d’adapter à votre besoin etc…
Bonjour,
merci pour le partage qui peut rendre quelques services. ![]()
Cependant, je tiens à faire une mise en garde aux utilisateurs débutants, car je vois 2 inconvénients à cette méthode :
- dans les 2 cas (widget HTML ou Image ON/OFF), comme vous l’avez souligné, une image prend beaucoup de place. Votre image, bien que réduite au plus stricte minimum, occupe 2450 octets.
- dans le cas du widget image ON/OFF, le nombre de caractères maximum du champ URL peut vite être atteint. L’image sera tronquée. Le widget comportant 2 images codées en base64, pèse donc près de 5 kO dans la mémoire de l’IPX800.
Un Dashboard étant limité à 61440 octets, le widget en occupe plus de 12% de la place en mémoire.
Cette méthode très pratique est donc à utiliser avec beaucoup de précautions.
conclusion :
- Il est beaucoup plus économique, en terme de ressources IPX, d’héberger l’image sur un mini serveur Http local quand on veut rester indépendant du Net, sinon chez un hébergeur gratuit comme
goopics. - n’utilisez pas cette méthode pour afficher des icones qui sont déjà accessibles via les widgets natifs, notamment le widget « Texte ON/OFF ».
bonne journée.
Bonjour,
Pour ceux qui ont une Raspberry qui traine, mais qui n’ont pas envie de gérer le coté serveur Web voici une solution souple et facile à mettre en œuvre :
Installation de node-red via le script : Running on Raspberry Pi : Node-RED
Installation du noeud UI media permettant de gérer les images/vidéos : node-red-contrib-ui-media (node) - Node-RED
Il faut ensuite pointer vers la configuration du widget de l’IPX vers la bonne URL sur le serveur Node-Red
Bonne journée.
Une bonne solution NAS que j’utilise depuis une dizaine d’années (sur 2 HP N40L)
Simple à mettre en œuvre, très fiable (0 problèmes), peut servir de media serveur, air play, hebergement docker etc)
Bonjour, as tu des exemples de mise en oeuvre sur Node-red ? Je l’utilise sur Home-Assistant mais je galère pour la partie lien Mqtt !
Voici les exemples officiels pour le MQTT :
https://cookbook.nodered.org/#mqtt
Cdt.
Merci pour le lien, je jete un oeil…voire les 2 ce sera pas du lux(e) pour m’éclairer ! ![]()
Bonjour, bien vu pour l’encodage en base64 !